Jak powszechnie wiadomo, projektowanie na urządzenia mobilne wiąże się z zastosowaniem pewnych standardowych rozwiązań, takich jak np. umieszczenie najważniejszych treści i przycisków akcji tak, aby użytkownicy mieli możliwość „tapnięcia” w nie kciukiem. Podobnych zasad mobile UX jest wiele, ale co na to użytkownicy?
Z naszego doświadczenia, w tym z badań, rozmów i obserwacji wynika, że aby zaprojektować naprawdę użyteczne rozwiązanie, na projekt należy spojrzeć znacznie szerzej, niż tylko w kontekście tego, co znajduje się w zasięgu kciuka usera. Zanim przyjrzymy się przykładom przypomnę…
…dlaczego i jak prowadzimy badania mobile?
Badania możemy prowadzić w warunkach typowych dla użytkowania danego produktu, w laboratorium lub zdalnie.
Obecnie z powodu pandemii ta ostatnia forma rozmów z użytkownikami stała się koniecznością, ale ma to też swoje plusy. Więcej o tym jakie narzędzia wybrać do badań zdalnych pisaliśmy szerzej w artykule „Zdalne badania jakościowe – jak badamy w czasach zostań w domu?” . Badania zdalne różnią się właściwie tylko tym, że z respondentem słyszymy się i widzimy za pośrednictwem systemów do wideokonferencji, a badany jest czasami proszony o zainstalowanie odpowiedniej aplikacji, aby się z nami połączyć i bezpiecznie przejść przez cały proces.
Wspomniana forma umożliwia dotarcie do osób, z którymi w normalnych warunkach nie mielibyśmy okazji spotkać się osobiście, ale też – co w niektórych przypadkach jest kluczowe – pozwala na przeprowadzenie badań w warunkach najbardziej zbliżonych do tych, w których użytkownik korzystałby z testowanego rozwiązania.
Kontekst jest kluczowy
Jakiś czas temu przeprowadzaliśmy badania mobile dla jednego z banków. Nasi respondenci korzystali z własnych telefonów. Podczas badania zauważyliśmy, że spora część z nich nie zamyka wyskakujących podczas testu powiadomień z innych aplikacji, nawet gdy przesłaniają im one znaczną część ekranu. W czasie testu rozwiązań przeglądarkowych okazało się z kolei, że użytkownicy nie zamykają przejrzanych już wcześniej stron. Niektórzy z badanych mieli nawet kilkadziesiąt otwartych kart, co powodowało znaczne trudności w przełączaniu się pomiędzy nimi.
Wspomniane czynniki znacząco ograniczały ilość informacji, które użytkownicy finalnie mogli zobaczyć w testowanej aplikacji, co podczas projektowania rozwiązania nie zostało w ogóle wzięte pod uwagę. Co ciekawe, gdyby badanie zostało przeprowadzone na telefonie testowym w laboratorium, prawdopodobnie nie udałoby się uchwycić tego dodatkowego aspektu.
Wniosek
Warto pamiętać, że użytkownicy nie korzystają z naszych rozwiązań w kontekstowej próżni. Powiadomienia z innych aplikacji mogą przesłaniać im sporą część ekranu, rozproszyć podczas realizacji procesu czy spowodować chwilowe porzucenie korzystania z aplikacji. Projektant powinien o tym pamiętać i zaprojektować rozwiązanie tak, aby dać użytkownikowi możliwość szybkiego powrotu do zadania, które rozpoczął, bez utraty wcześniej wpisanych danych.
Jak, gdzie, kiedy?
Dla jednego z naszych klientów projektowaliśmy bardzo specyficzny system obsługi maszyn produkcyjnych. Badania, które przeprowadziliśmy z operatorami maszyn, pokazały, że często pracują oni w nocy w kiepsko oświetlonych pomieszczeniach. Dzięki tej informacji zdecydowaliśmy się na ciemny interfejs systemu, który odciążył ich oczy i pozwalał szybko wyłapać alerty.

Wniosek
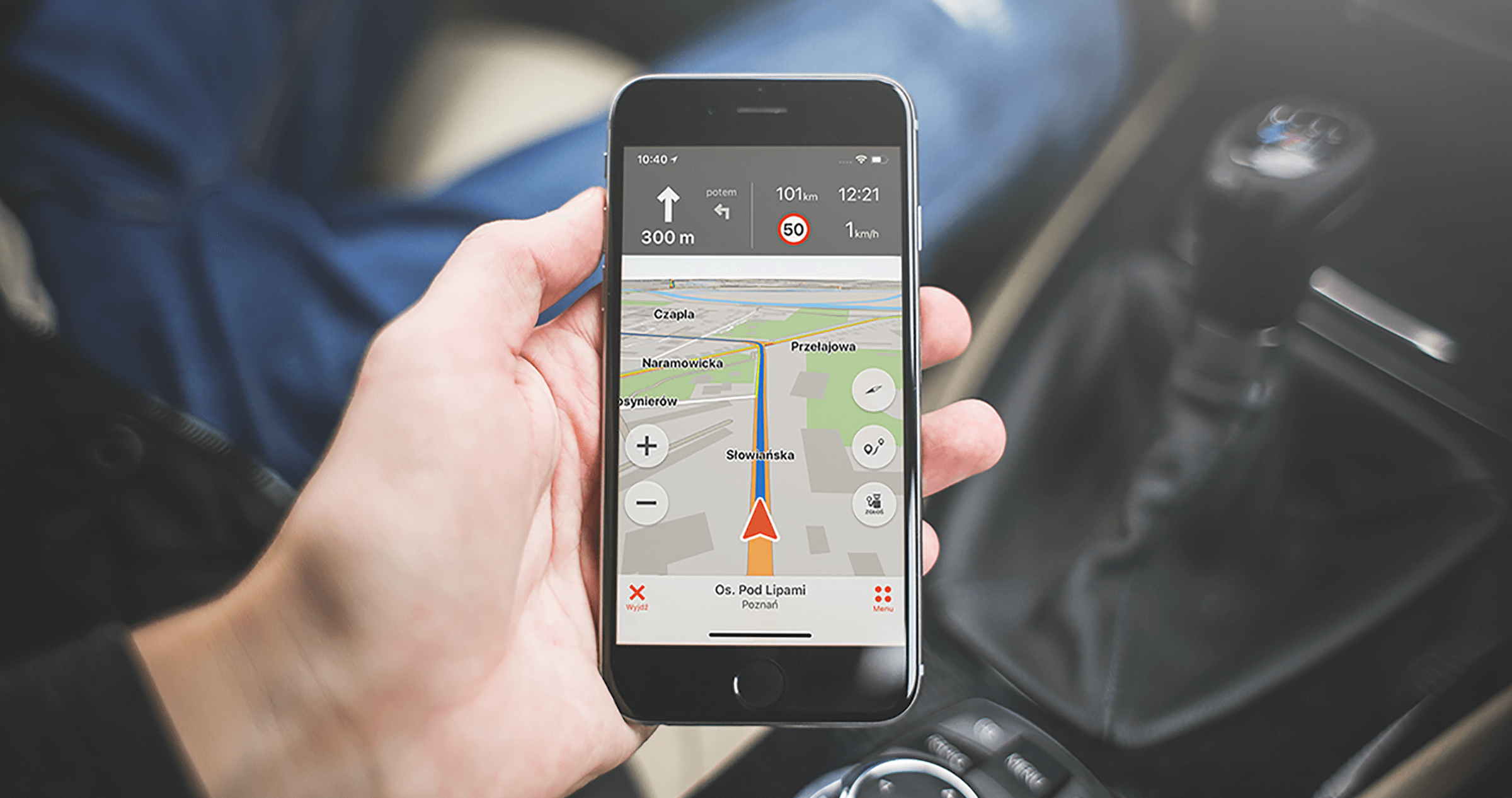
Jeśli projektujesz interfejs aplikacji specjalistycznej, zawsze zastanów się, ile czasu użytkownik będzie spędzał z tym produktem, w jakiej porze dnia (lub nocy) i w jakich okolicznościach. Weź pod uwagę niestandardowe czynniki, na przykład te związane z bezpieczeństwem. Więcej o tym dlaczego warto wziąć pod uwagę kontekst użytkowania aplikacji przeczytasz w artykule o badaniach aplikacji prowadzonych w aucie…
Przesada nie popłaca?
Warto unikać przerostu formy nad treścią. Nasze badania wykazują, że w nagłych czy nerwowych sytuacjach przeciętny użytkownik, mając nawet dostęp do nowoczesnych i wydawać by się mogło szybszych rozwiązań służących do kontaktu (chatboty czy asystenci głosowi), szukając pomocy, wybierze mimo wszystko stare, sprawdzone sposoby, np. telefon na infolinię. Warto jednak zapewnić mu maksimum komfortu i dać więcej użytecznych oraz realnie potrzebnych możliwości.
Z naszego doświadczenia
Zdarza się czasami tak, że jakiś innowacyjny, a niedoceniany wcześniej ficzer w wyniku niecodziennych warunków stanie się popularny czy nawet niezbędny. Przykładem jest wzrost popularności nowej funkcji InPost, która polega na zdalnym otwieraniu skrytki z poziomu aplikacji. Z naszych badań wynika, że wcześniej użytkownicy traktowali tę opcję jako swego rodzaju ciekawostkę, z której powszechnie korzystali jedynie hard userzy paczkomatów i osoby, które łatwiej przekonują się do innowacyjnych rozwiązań. Kto mógł się spodziewać, że już za kilka miesięcy bezkontaktowa obsługa maszyn będzie tak pożądana?
https://www.youtube.com/watch?v=vAdjsLZRma0
Wniosek
Czy w związku z tym nie warto szukać nowych, interesujących rozwiązań? Oczywiście, że warto! Jednak aby funkcja posiadająca potencjał na zrewolucjonizowanie sposobu rozwiązywania spraw w aplikacji faktycznie miała szansę ułatwić i zachwycić użytkownika, trzeba ją najpierw dobrze przetestować, a później przekonać do niej użytkowników, np. poprzez krótki onboarding.
Mobile nie odzwierciedla desktopu
Badania prowadzone przez nas dla jednej z dużych sieci sklepów z artykułami sportowymi potwierdziły, że użytkownicy używają telefonu do przeglądania produktów. Wyszukują, korzystają z porównywarek, czytają opinie, jednak zakup finalizują na laptopie lub komputerze stacjonarnym. Takie zachowanie nie jest zależne od wieku, najmłodsze pokolenie wciąż często korzysta z przytoczonego schematu.
Wniosek
Wiedza o tym, kiedy i w jaki sposób użytkownicy przełączają się pomiędzy różnymi urządzeniami, to istotny aspekt, który powinien wpłynąć na to, jak myślimy o projektowaniu elementów w aplikacji lub wersji desktopowej. W przypadku e-commerce istotne jest to, aby kolejne podstrony na smartfonie (np. detale produktu) automatycznie otwierały się w nowych kartach, a nie w tej samej (odwrotnie niż na desktopie), co umożliwia łatwiejsze porównanie dużej ilość produktów podczas przeglądania. Za to w wersji desktopowej układ elementów i sposób ich otwierania powinien prowadzić użytkownika do finalizacji zakupu. Wszelkie dodatkowe funkcjonalności są tu raczej opcją, z której klient może skorzystać, ale system mu tego nie narzuca.

Ustawienia fabryczne w mobile przechodzą do lamusa
Ostatnio mieliśmy okazję badać treści wysyłane do użytkowników w SMS-ach. Analizy z respondentami w wieku 50+ pokazały, że z racji pogarszającego się wzroku duża część z nich ustawia sporą wielkość czcionki, co ułatwia im odczytywanie wiadomości tekstowych. Taki sposób wyświetlania znacząco podnosił zainteresowanie treścią już po otwarciu wysłanego przez nas SMS-a.
Wniosek
Indywidualne ustawienia telefonu znacząco wpływają na odbiór otrzymywanych komunikatów wysyłanych do użytkowników w różnej formie. Oczywiście bardzo ważna jest tu zatem konstrukcja powiadomienia, ponieważ nierzadko treść nie mieści się na jednym ekranie mobilnym i wymaga skrolowania. Najważniejsze linki oraz informacje warto w takim przypadku podać na początku.
Podsumowanie
Jak zaprojektować naprawdę użyteczne rozwiązanie mobile? Na to pytanie nie ma jednoznacznej odpowiedzi, ponieważ wszystko zależy od przeznaczenia aplikacji, portalu czy systemu oraz jego odbiorców. Ważne jednak jest to, aby zawsze patrzeć szerzej – określić i poznać docelowego użytkownika oraz kontekst (czas i otoczenie), w jakim funkcjonuje, a przede wszystkim przeanalizować jego prawdziwe potrzeby związane z projektowanym rozwiązaniem. Warto również stale zastanawiać się nad rozwojem produktu… oczywiście nie zapominając o tworzeniu prototypów, testach i badaniach.
Artykuł ukazał się pierwotnie w czasopiśmie Online Marketing Polska.