„Każda funkcja w systemie cyfrowym powinna być w zasięgu maksymalnie trzech kliknięć.” Trudno mi policzyć, ile razy, prezentując koncepcję interfejsu, musiałem tłumaczyć, na czym polega problem z tym utrwalonym, ale niestety nieprawdziwym, przekonaniem dotyczącym projektowania systemów i interfejsów.
Nieprawdziwym, bo pomijającym znacznie ważniejsze kryteria, jak popularność danej funkcji w systemie, kontekst odbiorcy, jego rolę i zakres uprawnień, czy wreszcie konstrukcję samej architektury informacji.
Proste prawdy są jednak jak intelektualny gorszy pieniądz, który wypiera prawdy zniuansowane, wymagające dobrego zrozumienia problemu i jego szerszego tła. Niemniej jednak sama intuicja, tkwiąca w tytułowym pytaniu, nie jest całkowicie pozbawiona sensu. Oddaje bowiem – choć w uproszczony sposób – coś, co każdy z nas jako użytkownik rozwiązań cyfrowych intuicyjnie właśnie wychwytuje: im mniej kliknięć, tym szybciej da się coś załatwić. To z kolei przekłada się na efektywność obsługi aplikacji, serwisu www czy bankowości elektronicznej i decyduje o naszej satysfakcji lub irytacji.
Kliknięcia jako miara efektywności (jedna z kilku)
Odwołując się do definicji, wysoka efektywność (obok skuteczności i satysfakcji operatora interfejsu oraz odporności na błędy), jest rzeczywiście wymieniana jako cecha użytecznego rozwiązania. Efektywność interfejsu można mierzyć za pomocą różnych miar: średniego czasu potrzebnego na wykonanie zadania, wysiłku poznawczego, którego system wymaga w trakcie obsługi lub właśnie liczby kliknięć.

A ten ostatni parametr jest najbardziej obiektywny i niezależny od cech czy subiektywnej oceny osoby korzystającej z interfejsu.
Czy zatem projektując albo oceniając narzędzie cyfrowe warto liczyć kliknięcia? Jako projektanci i tak podświadomie to robimy i zdecydowanie powinniśmy być wyczuleni na ten aspekt systemu, chociaż oczywiście nie powinniśmy być pochłonięci nim obsesyjnie, bo nie zawsze wiemy…
Ile kliknięć powinien liczyć dobry proces?
Na tak zadane pytanie odpowiedzieć można klasycznie: „to zależy”. Bo tak naprawdę nie ma prostej odpowiedzi, a rekomendacje są zazwyczaj uzależnione od kontekstu (co dla żadnego projektanta nie będzie zapewne zaskoczeniem). Są miejsca i produkty, gdzie dużego znaczenia to nie ma, bo odbiorcy korzystający z aplikacji są tak zdeterminowani, że choćby musieli wykonać dwieście kliknięć i tak proces dokończą.
Swojego czasu Ryanair prowadził swój proces zakupu biletu w sposób – by tak rzec – mocno nieoptymalny z punktu widzenia pasażerów. Dość nachalne up- i cross-selling generowały masę dodatkowych decyzji i klikania, ale cena podstawowa produktu dla znakomitej większości klientów rekompensowała tak czas jak i frustrację związaną z dodatkowymi działaniami wymuszanymi przez system.
Istnieją jednak dwa przypadki, kiedy kliknięcia naprawdę warto liczyć – to wszystkie sytuacje, gdy mamy do czynienia z działaniami impulsowymi oraz te, gdzie proces powtarza się bardzo często.

Ta pierwsza sytuacja występuje na przykład przy rejestracji do różnego rodzaju usług, z których moglibyśmy skorzystać, ale które nie są w sumie aż tak istotne, żeby warto było pokonywać dla nich trudności. Może to być rejestracja w portalu informacyjnym, żeby przeczytać pojedynczy artykuł, lub pobrać e-book promocyjny. W przypadku takich procesów optymalizacja ścieżki może znacząco poprawić wskaźniki konwersji i podnieść statystyki, na których zależy właścicielowi serwisu.
Jednak naprawdę istotne biznesowo znaczenie ten parametr może mieć w przypadku zakupów on-line (zarówno produktów, jak i usług). A im te zakupy mniejsze lub mniej konieczne, tym jakość i zoptymalizowanie procesu ma większe znaczenie. Inwestując pieniądze lub wybierając polisę na życie, będziemy zapewne gotowi poświęcić efektywność, bo jest to decyzja stosunkowo poważna. Natomiast kupując ubezpieczenie turystyczne na trzydniowy wyjazd, możemy łatwo się zniechęcić, jeśli serwis wymagać będzie podania zbyt wielu danych lub wykonania zbyt wielu kliknięć.

Wie o tym gigant technologiczny, który niedawno zawitał nad Wisłę. Amazon opatentował nawet proces zakupowy 1-click, co w niemałym stopniu przyczyniło się do sukcesu rynkowego.
Dobra wiadomość jest taka, że patent wygasł w 2017 i teraz każdy sprzedający online może też wykorzystać tę optymalizację. O ile oczywiście jest w stanie zaprojektować swój proces równie dobrze.
Mit 1 – reguła 3 kliknięć
Co zatem odpowiedzieć, gdy ktoś zapyta, dlaczego ustawienie parametrów konta wymaga dziesięciu kliknięć? Jeśli jest to funkcja, która używana jest sporadycznie albo nigdy, wtedy im głębiej będzie „zakopana”, tym lepiej.
Potrzebujesz weryfikacji swojego procesu?
Dzięki temu więcej miejsca zostanie na obsługę akcji, które mają wysoki priorytet i częstotliwość wykorzystania. Takie działania powinny być oddalone nie o trzy, ale być może nawet o jedno kliknięcie od miejsca, w którym aktualnie znajduje się użytkownik. Wydaje się to może oczywiste, ale reguła ta nie jest powszechnie wykorzystywana, nawet w bardzo popularnych serwisach.
Mit 2 – mniej znaczy lepiej
Nie zawsze powinniśmy za wszelką cenę minimalizować liczbę kliknięć. Czasem należy wręcz stosować dodatkowe kliknięcia. Przede wszystkim chodzi o sytuacje, gdy przez zbytnie skrócenie procesu, narażamy odbiorcę na popełnienie błędów. Wówczas frustracja jest o wiele mniejszym złem niż utrata wyników pracy czy spowodowanie awarii systemu.
Wzorzec ten bywa oczywiście wykorzystywany przewrotnie na przykład, kiedy projektanci serwisu umieszczają „niekorzystne” biznesowo funkcje, takie jak złożenie reklamacji czy usunięcie konta w lokalizacji wymagającej bardzo wielu kliknięć. Ale to już zupełnie inna historia.
Nie tylko kliknięcia, ale i jakość
Żeby nie skupiać się wyłącznie na powierzchownym rozumieniu, ale dostrzec kontekst (a to jest najważniejsze w dobrych projektach), należy pamiętać o jakości procesu. Zmniejszanie liczby kliknięć nigdzie nas nie doprowadzi, jeśli nasi odbiorcy nie będą rozumieć poleceń czy logiki ścieżki zakupowej.
Na przykład prosty język stosowany w komunikatach i komendach, odpowiednia grafika, która wspiera czytelność i podkreśla przebieg logiczny procesu (kontrasty, zrównoważona paleta barw etc.), prowadzenie za rękę odbiorców.
I tutaj dochodzimy do sedna sprawy – prostoty procesu. Jeśli przepisy prawa lub oczekiwania danej organizacji wymagają np. podania kilkunastu danych czy potwierdzenia wielu zgód, to choćby projektanci dwoili się i troili, nie dadzą rady takiego procesu zoptymalizować jedynie poprzez przemyślany projekt. Dochodzimy tutaj do styku User Experience i Customer Experience, gdzie to, co dzieje się na ekranie, jest bezpośrednim wynikiem tego, na ile prosto zostały zaprojektowane usługi. Najskuteczniejszą formą redukowania niepotrzebnych kliknięć jest projektowanie prostych i przyjaznych usług.
A może w ogóle bez klikania?
Warto przy okazji wspomnieć, że wiele badań efektywności mierzonej liczbą kliknięć pochodzi z czasów, gdy interfejsy były bardzo statyczne i zachowywały podział na następujące po sobie kolejno ekrany.
Rewolucja w tworzeniu narzędzi webowych (różnego rodzaju frameworki, animacje, dynamiczne i asynchroniczne doczytywanie informacji na ekranie) oraz wdarcie się przebojem do naszego życia ekranów dotykowych (przesuwanie zamiast klikania) sprawiają, że do zagadnienia liczenia kliknięć należy podchodzić z większym dystansem i przy jego analizie zachować świadomość kontekstu, urządzenia, użycia i treści.
Niektóre rozwiązania mogą przecież w ogóle nie wymagać kliknięć (autocomplete, doczytywanie automatyczne etc.) – pomyśl przez chwilę o samodoczytującym się strumieniu aktualności na Facebooku. Intencją projektantów jest, żebyśmy nawet przez chwilę nie zastanowili się, czy chcemy przejść na kolejną stronę, bo jeszcze jedno małe przesunięcie kciukiem przychodzi tak bez wysiłku…
Różnica między światem idealnym a realnym
Ciekawym aspektem, o którym warto wspomnieć jest także mierzenie kliknięć w testach użyteczności. Może się zdarzyć, że według projektantów proces zaprojektowany jest tak, aby wystarczyły trzy kliknięcia (świat idealny), ale odbiorcy nie radzą sobie z odnalezieniem właściwiej ścieżki i klikają wielokrotnie częściej (świat realny).
Chcesz zbadać jak widzą Twój system użytkownicy?
Nieważne bowiem, jak dobrze zoptymalizowany jest proces pod kątem minimalnej liczby kliknięć, jeśli odbiorcy go nie rozumieją. Dlatego też często porównujemy miary zbierane w trakcie trwania konkretnych sesji testów użyteczności i sprawdzamy, jak mają się do ścieżki optymalnej. Wraz z analizą ścieżki wzroku (badanie eyetracking) jest to bardzo pomocna i obiektywna miara łatwości obsługi interfejsu.
Liczyć czy nie liczyć?
Uważam, że warto pochylać się nad kwestią klikalności i nie bagatelizować jej. Jest to nienajgorsza miara efektywności procesu, a jej dużą zaletą jest obiektywność. Może dostarczyć nam ciekawego materiału do porównania w przypadku benchmarków. Nie jest to żaden święty Graal – trzeba być świadomym powierzchowności i ograniczeń takiej metryki, ale czasem to dobry punkt wyjścia do dyskusji o konkretnych rozwiązaniach projektowych.
Liczba kliknięć to łatwa do zrozumienia statystyka, przekonująca dla interesariuszy, którzy mogą nie rozumieć do końca piękna zastosowania wzorca „progressive disclousure”, lecz widząc, że konkurencja ma w porównywalnym procesie kilka kliknięć mniej, na pewno będą uważnie nasłuchiwać.
Klikoza porównawcza
W setkach audytów użyteczności, które EDISONDA przeprowadziła, badaliśmy różne ścieżki, liczyliśmy kliknięcia w konkretnych procesach i porównywaliśmy konkurencyjne projekty.
Na deser zatem przedstawiam kilka analiz, które już wykonaliśmy, przyglądając się rozmaitym branżom.
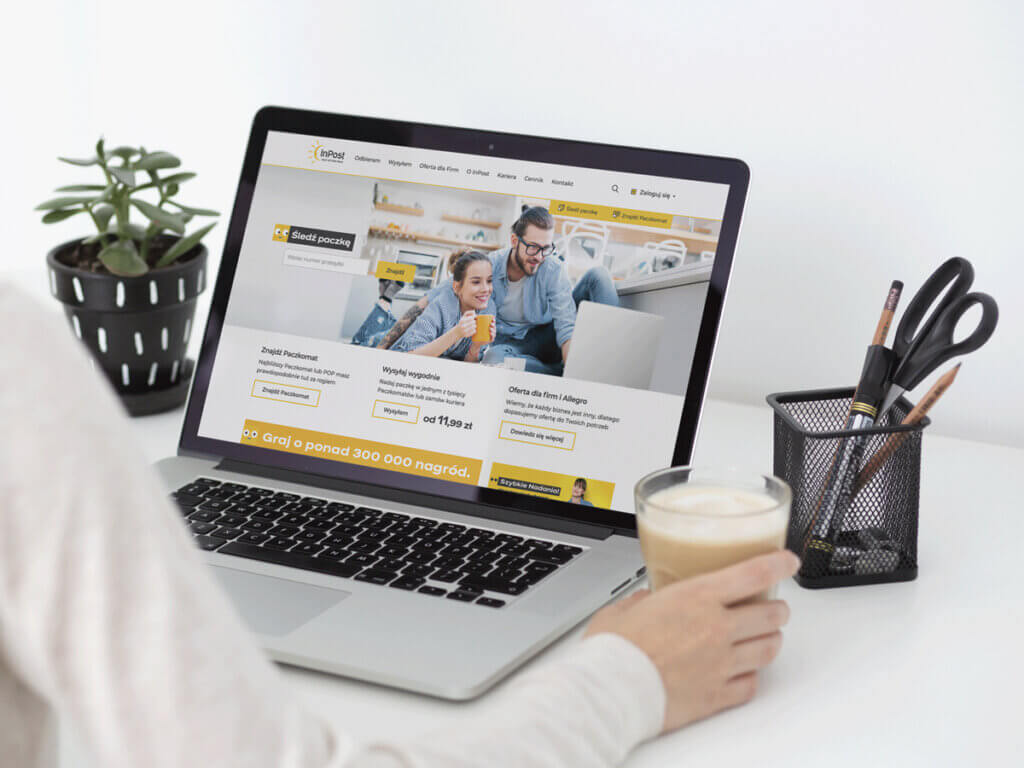
- Nadanie paczki online – jest to zdecydowanie proces, który wymaga bardzo dużej optymalizacji, a wyniki nas bardzo mocno zaskoczyły. Z pozoru wydaje się bardzo schematyczny i dobrze ustrukturyzowany, ale nie wszyscy dostawcy usług kurierskich dobrze sobie radzą z jego upraszczaniem.
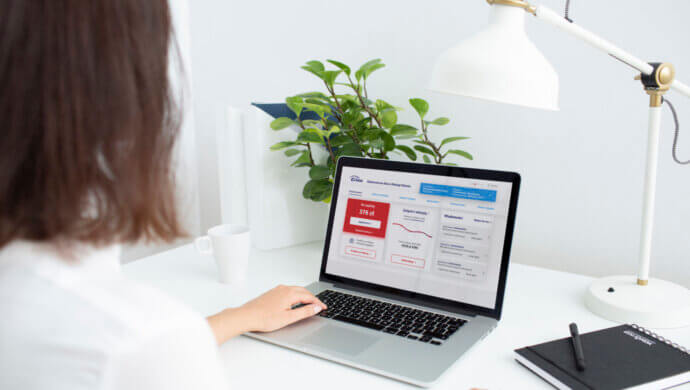
- Zakładanie rachunku maklerskiego przez Internet – w obliczu doniesień z rynków zagranicznych o bardzo prostych i „lekkich” rozwiązaniach, pozwalających na inwestowanie w akcje (w tym bardzo duża runda finansowania dla Robin Hooda) oraz rosnącej popularności inwestowania w Polsce, sprawdziliśmy, jak radzą sobie lokalne instytucje w tym zakresie. Nasza szybka analiza pokazuje, że jest tutaj jeszcze bardzo dużo przestrzeni do optymalizacji.
- Rezerwacja wizyty lekarskiej online – pandemia przyspieszyła rozwój telemedycyny i przekonała wiele osób, że Internet to też dobre miejsce do spotkania z lekarzem. A przynajmniej szybkiego i wygodnego umówienia się na wizytę lekarską. Niestety wciąż jeszcze nie wszystkim dostawcom usług medycznych dobrze to wychodzi.
To na pewno nie koniec i będziemy przyglądać się dalej różnym branżom. Jesteśmy też otwarci na sugestie, w których branżach warto byłoby policzyć kliknięcia. A jeśli myślisz o takiej bardziej pogłębionej analizie, zapraszam do kontaktu. W celu wysłania formularza kontaktowego wykonasz 5 kliknięć.