W pracy nad wyglądem produktu często gusta biorą górę nad argumentami. Nie jest natomiast prawdą, że o projekcie interfejsu nie da się rozmawiać obiektywnie. Moderatorem takiej dyskusji jest zwykle projektant UI.
Wyobraźmy sobie scenariusz, w którym chcesz stworzyć produkt cyfrowy i zwracasz się do studia UX. Zlecono badania jakościowe, powstaje raport, projektant UX przeprowadza warsztat, na którym określacie potrzeby i problemy oraz szukacie rozwiązań, a potem projektuje makiety. Następnie projekt przekazany jest do projektanta UI razem z briefem. Wszystko zostało już ustalone i wypracowane na etapie UX, wystarczy więc rezultaty pokolorować, dodać firmowy krój pisma, logo itp. Projekt Ci się podoba, akceptujesz. Ale czy to wystarczy?
Nie, ponieważ projektowanie UI to coś więcej, niż tylko “przypudrowanie” makiet. Dlaczego? Już tłumaczę.
Co i kto to jest UI?
UI, czyli User Interface to pośrednik w komunikacji człowiek – maszyna. Projektowanie UI to z kolei wszystkie procesy i czynności potrzebne do stworzenia wyglądu interfejsu. Projektant UI posługuje się proporcją, kolorystyką czy typografią, ale bierze też pod uwagę wiele czynników zewnętrznych, które wpłyną na ostateczny kształt produktu.
Interfejs jest tym, z czym użytkownik ma kontakt, co wpływa na jego pierwsze wrażenie i decyzję o tym ,czy dany produkt jest dla niego. Ważne więc, żeby pracując nad wyglądem interfejsu odsunąć na bok osobiste preferencje, a w zamian:
- poznać przyszłego użytkownika i jego potrzeby,
- poznać technologię i frameworki, w jakich projekt będzie wdrażany,
- spełnić wymagania marki i biznesu względem projektu,
- zaprojektować estetyczny i praktyczny produkt cyfrowy.
UI stoi na straży
Czy to, o czym napisałam wyżej oznacza, że interfejs nie musi się podobać? I tak, i nie. Projekt UI powinien być dobrą realizacją graficzną i być estetyczny. Wygląd interfejsu musi przede wszystkim odpowiadać na postawiony problem projektowy, rozpatrywany na wielu płaszczyznach. Widzimy już, czego zabrakło w przywołanym na początku scenariuszu.
Dobry projektant UI zawsze zastanawia się, dla kogo projektuje swoje rozwiązania, z jakimi problemami spotykają się jego użytkownicy, jakie mają potrzeby i aspiracje. Ważny jest dla niego również kontekst kulturowy, ponieważ to on warunkuje, czy w ten sam sposób odbieramy przekazy wizualne, zdjęcia i kolory.
Z naszego doświadczenia:
Potrzebujesz przemyślanych projektów graficznych?
Ostatnio pracowaliśmy nad portalem, którego celem było rekrutowanie chorych do badań klinicznych. Strona miała funkcjonować w wielu krajach, w kilku wersjach językowych i alfabetach. Badania kliniczne to delikatny temat. Aby nikogo nie urazić, postanowiliśmy skupić się na odpowiedniej komunikacji, która zbuduje zaufanie pomiędzy chorym a diagnostą. Ostrożnie dobieraliśmy kolory. Europejczykowi czarna strona może kojarzyć się z żałobą, w Azji podobne konotacje ma biel lub fiolet…
UI wie, jak użytkownik będzie korzystał z produktu
W projektowaniu UI bardzo ważny jest kontekst użytkowania produktu. Zanim zabierzemy się do pracy nad projektem, zawsze zastanawiamy się, ile czasu użytkownik będzie spędzał z produktem, w jakiej porze dnia i w jakich okolicznościach. Bierzemy też pod uwagę niestandardowe czynniki, na przykład te związane z bezpieczeństwem.
Z naszego doświadczenia:
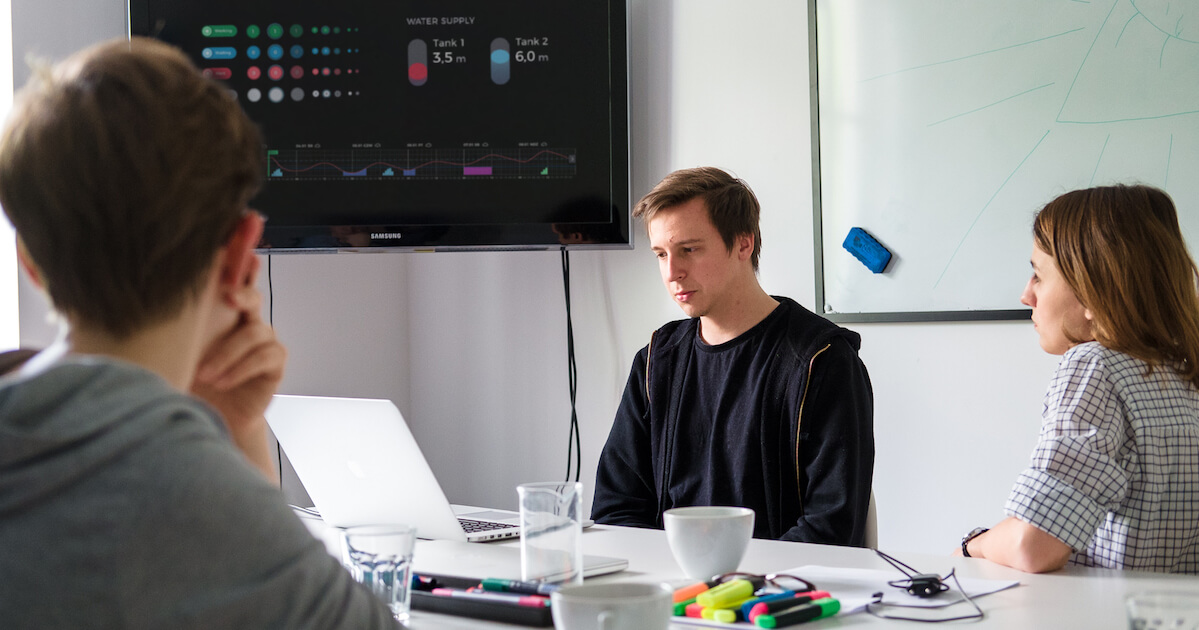
Dla jednego z naszych klientów projektowaliśmy bardzo specyficzny system obsługi maszyn. Musieliśmy wziąć pod uwagę tryb pracy operatorów, często nocny, w kiepsko oświetlonych kantorach. Idealny okazał się tu ciemny interfejs, który odciążył oczy i pozwalał szybko wyłapać alerty. Z kolei zaprojektowany do tego systemu panel dotykowy urządzenia wykorzystywany w terenie jest jasny i mocno kontrastowy.
UI godzi potrzeby biznesowe i brandingowe
Problemem, który widzę w pracach na etapie UI, jest zbyt mocne uzależnienie wyglądu produktu od marki i jej identyfikacji. W tej fazie emocje pojawiają się najczęściej, ponieważ brand jest dla właścicieli firmy i jej pracowników ważnym punktem odniesienia. Oczywiście zachowanie formalnych wymagań brandingu jest bardzo ważne, ostatecznie jednak najważniejszy jest cel, jaki produkt ma spełnić.
Z naszego doświadczenia:
Dobrym przykładem jest tu redesign portalu GrantThornton.pl. Nowy projekt miał z jednej strony mocno opierać się na istniejącej identyfikacji Grant Thornton International, z drugiej – spełniać biznesowy cel, czyli mocne eksponowanie treści eksperckich i raportów tworzonych przez firmę. Dzięki zrozumieniu tych potrzeb w zespole UI/UX i wspólnym pracom powstał portal, który dobrze się pozycjonuje, jest chętnie odwiedzany przez użytkowników i został doceniony przez ekspertów gazety Rzeczpospolita w corocznym rankingu stron internetowych firm doradczych.

UI projektuje produkty cyfrowe inaczej
Idealnie jest wtedy, kiedy cała firma przechodzi transformację i otwiera się na lepszej jakości produkty cyfrowe. W takiej sytuacji zwykle proponujemy utworzenie design systemu, który uporządkuje prace i będzie stanowił przewodnik dla innych zespołów, działów i firm zewnętrznych pracujących z cyfrowymi produktami firmy.
Często jednak brandbook i identyfikacja marki to jedyne, co otrzymuje zespół projektowy, a produkty cyfrowe wymagają przecież zupełnie innego podejścia niż tradycyjna reklama. Zadaniem projektanta UI jest zaproponowanie rozwiązania, które będzie kompromisem. To niełatwa sztuka.
Z naszego doświadczenia:
Realizacja rodziny serwisów dla spółki Tauron wymagała od nas zaadaptowania brandingu na potrzeby produktów cyfrowych. Rezultatem był globalny redesign serwisów oraz powstanie zupełnie nowego rozdziału brandbooka – kompleksowego webmanuala, który teraz pomaga firmie we wdrażaniu ewentualnych zmian.
Skoro wyjaśniliśmy sobie już cele i potrzeby projektu, skupmy się na kolejnym niezwykle ważnym aspekcie.
UI wie, że projekt musi dać się lubić… developerom
Rozmowa o wdrożeniu powinna się odbyć już na etapie planowania projektu, bo to właśnie od przeznaczenia produktu lub usługi będzie zależało, jakie podejście zostanie zastosowane. Stały kontakt projektanta UI z developerem jest nieoceniony! Pomaga szybciej ustalić technikalia, ułatwia przekazanie materiałów oraz daje możliwość lepszego zaudytowania gotowego produktu.

Przygotowując się do projektu, na pewno trzeba ustalić:
- Jaki jest framework techniczny?
To, w jakiej technologii wdrażamy produkt, zdecyduje, w jaki sposób stworzymy funkcjonalności. Inaczej podejdziemy do projektowania e-kiosku dla kolei linowych, a inaczej do landing page.
- Czy to, co projektujemy da się wdrożyć?
Każdy dobry projektant UI wie, że istnieje pewna ilość wariacji, które może zaproponować w projekcie, zanim developer poprosi o jego głowę na talerzu, a koszty pracy wzrosną nieproporcjonalnie do efektów biznesowych ;).
Podsumowując
Przytoczone przeze mnie przykłady pokazują, że UI to nie tylko estetyczny, zgodny z brandem wygląd interfejsu. Planując prace ze studiem UX, pamiętaj, żeby poświęcić temu obszarowi odpowiednią ilość czasu i środków. W dobrze prowadzonym projekcie UX rozmowa o UI nie jest dyskusją na poziomie gustów, ale potrzeb i rozwiązań. Sam proces projektowania UI jest integralną częścią kształtowania doświadczenia użytkownika, a projektant UI – ważnym członkiem zespołu, który dba o spełnienie wszystkich tych warunków.