Jakiś czas temu przeprowadziliśmy badania etnograficzne dla aplikacji umożliwiającej zakup ubezpieczenia online. W ciągu zaledwie 4 godzin zebraliśmy ogromną ilość informacji i spostrzeżeń dotyczących tego, jak osoby podróżujące kupują ubezpieczenia, co jest dla nich istotne, na co zwracają uwagę oraz co w tym procesie pomaga, a co budzi lęk i obawy. Oto 3 najważniejsze aspekty, których nie można pominąć projektując podobne rozwiązania.
Coraz więcej firm ubezpieczeniowych oferuje możliwość zakupu ubezpieczenia przez internet. Wśród 11 najbardziej rozpoznawalnych towarzystw ubezpieczeniowych, które przeanalizowaliśmy tworząc raport “W ile kliknięć?”, 6 oferuje pełny zakres podstawowych produktów ubezpieczeniowych online. Nie ulega wątpliwości, że trend do digitalizacji wielu procesów oferowanych przez firmy ubezpieczeniowe trwa i będzie utrzymywał tendencję wzrostową. Taki wzrost eksperci z branży ubezpieczeniowej odnotowali już po 13 marca 2020 roku kiedy wprowadzono drastyczne ograniczenia w związku z ogłoszoną pandemią.
O czym warto pamiętać decydując się na digitalizację procesu zakupowego ubezpieczenia? Zmniejszenie ilości kroków na pewno pozytywnie wpłynie na konwersję. W szczególności w przypadku ubezpieczenia turystycznego, które często kupowane jest na ostatnią chwilę i czas w tym przypadku ma ogromne znaczenie. Ale czy samo skrócenie ścieżki wystarczy?
Oczywiście nie tylko ilość kroków ma znaczenie, ale również ich jakość, czyli to na ile zostały one dostosowane do potrzeb użytkownika.
Jak i dlaczego badaliśmy zakup ubezpieczenia online na lotnisku?
Jeszcze w czasach, gdy wszystkie lotniska były otwarte, a z Kraków Airport co 5-10 minut startowały i lądowały samoloty, w ramach projektu dla branży ubezpieczeń przeprowadziliśmy badanie etnograficzne.
Naszym celem było m.in. sprawdzenie, jak osoby podróżujące kupują ubezpieczenie i co w tym procesie jest dla nich istotne. Bacznie przyglądaliśmy się temu, co podróżnym przeszkadza, jakie napotykają przeszkody, ale też co wpływa na ich pozytywny odbiór i finalizację zamówienia.

Dzięki uprzejmości Kraków Airport w ciągu jednego dnia udało nam się porozmawiać na temat zakupu ubezpieczenia online i prototypu aplikacji z 6 osobami oczekującymi na lot. Podsumowaniem analizy i wyników badań są trzy obszary, które odgrywają istotną rolę w procesie zakupu ubezpieczenia online i o których warto pamiętać projektując rozwiązania w duchu User Centered Design (co, jak wiemy zwykle z nawiązką się zwraca).
Użytkownicy doceniają przejrzystość aplikacji
Jedną z zalet prowadzenia badań etnograficznych jest m.in. to, że spotykamy człowieka w jego naturalnym środowisku wraz ze wszystkimi czynnikami, które w różny sposób wpływają na to jak działa, myśli i jakie decyzje podejmuje w danej chwili. Rozmawiając z ludźmi na lotnisku towarzyszyło nam wiele dystraktorów, jak np.: szum, rozmowy ludzi siedzących obok, komunikaty dobiegające z głośników… Miały one, tak jak mają zazwyczaj, niebagatelny wpływ na poziom koncentracji.
W takiej dosyć trudnej, jeśli chodzi o skupienie, sytuacji użytkownicy często zwracali uwagę na wygląd aplikacji, podkreślając jej przejrzystość i oceniając na plus brak przeładowania zbędnymi informacjami czy elementami graficznymi. Brak rozpraszaczy takich, jak zbędne odnośniki czy reklamy był zauważalny i pozytywnie oceniany.
Projektując zakup ubezpieczenia online, warto pamiętać, że procesy poznawcze użytkowników w takiej chwili mogą być znacznie przeciążone np. poprzez wysoki stopień rozproszenia, podzielenia uwagi (wspomniane komunikaty, rozmowy obok w przypadku ubezpieczenia turystycznego). Mając to na uwadze warto zadbać o przejrzystość rozwiązania rezygnując z informacji czy elementów graficznych, które będą odciągały uwagę użytkowników od głównego zadania i negatywnie wpływały na koncentrację. Możemy też pomóc w przejściu poszczególnych kroków stosując interaktywne pola w formularzu czy automatyczne wypełnianie danych.
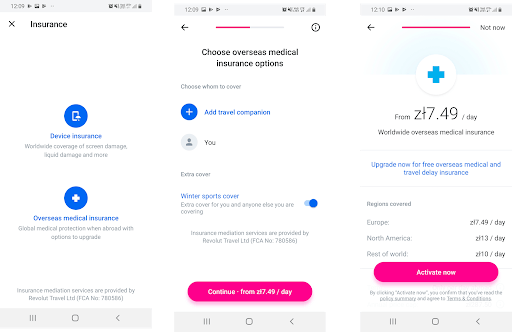
Jako przykład dobrej praktyki możemy przywołać aplikację Revolut (ilustracja obok, źródło – Revolut). Ubezpieczenie za pośrednictwem Revoluta można wykupić już w trzech prostych, przejrzystych krokach. Wartość dla użytkownika? Może to zrobić nie tylko szybko, ale z poczuciem świadomości i pełnej zrozumiałości co robi i w jakim kierunku zmierza.

Przejrzysta komunikacja ze strony interfejsu
Nie będzie odkryciem stwierdzenie, że użytkownicy cenią sobie jasne i przejrzyste komunikaty. Sami dostając instrukcję do ręki oczekujemy, że szybko załapiemy co i jak należy wykonać. I pomimo, że jest to tak oczywiste, nieczęsto ułożenie krótkiego zwrotu nastręcza wielu trudności.
Użytkownicy potrzebują prostych i klarownych komunikatów, po przeczytaniu których nie będą mieć żadnych wątpliwości co należy zrobić.
W przypadku zakupu ubezpieczenia naprawdę duże znaczenie ma to, w jaki sposób aplikacja komunikuje się z użytkownikiem. W trakcie prowadzonych badań użytkownicy przechodząc do kolejnego kroku często spodziewali się, że spotkają się z opisem wyceny czy warunków polisy, których nie będą w stanie zrozumieć.
Jeśli widok był inny od oczekiwanego aplikacja zyskiwała w ich oczach, a sam zabieg podania informacji w przystępny i jasny sposób był oceniany bardzo pozytywnie. Użytkownicy docenili i podkreślili otwartą, prostą komunikację np. pozytywnie oceniali informację pokazaną już na jednym z pierwszych ekranów o konieczności wcześniejszego przygotowania paszportu lub dowodu osobistego.
Obok przejrzystych komunikatów istotna dla użytkowników była też personalizacja. Osoby, z którymi rozmawialiśmy wręcz spodziewały się komunikatów, które będą odnosiły się do ich planów i potrzeb. Mieli świadomość przekazywania danych o sobie, i niejako w odpowiedzi oczekiwali otwartej, spersonalizowanej komunikacji w oparciu o te dane.
W przedstawionym rozwiązaniu po zakończeniu procesu użytkownicy widzieli ekran z informacją: „Dziękujemy! Cieszymy się, że nam zaufałeś. Twoja polisa została wysłana na podany adres e-mail.”
Użytkownicy zwracali uwagę i komentowali, że taki komunikat woleliby otrzymać w nieco innej formie, np. w rodzaju: „Dzięki Krzysztof, że nam zaufałeś. Życzymy Ci miłej podróży do Argentyny.”
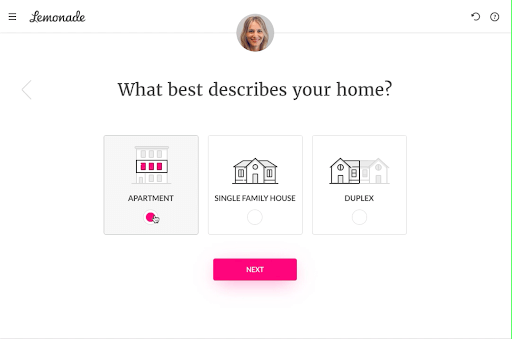
Jeśli przyjrzymy się zagranicznym rozwiązaniom z obszaru komunikacji w zakresie zakupu ubezpieczeń, jednym z przykładów wartych przywołania będzie z pewnością Lemonade.
Od samego początku komunikacja jest tu bardzo otwarta i nastawiona na klienta.
Już na pierwszym ekranie bot Maya wita się i zaprasza do rozpoczęcia ścieżki wyceny. Po podaniu danych, klientka zostaje ciepło przywitana. W następnych krokach w prosty i nie nachalny sposób użytkownik pytany jest o dane potrzebne do wycenienia polisy.

Studzimy entuzjazm implementacji nowych rozwiązań
Wdrażanie nowych, innowacyjnych technologii z pewnością jest czymś, co może daną aplikację czy rozwiązanie wyróżnić na rynku, ale czy zyska ona dzięki temu też w ocenie samych użytkowników? W badanym rozwiązaniu daliśmy użytkownikom wybór na etapie wprowadzania danych do polisy. Dane można było wprowadzić ręcznie lub poprzez zeskanowanie wybranego dokumentu – dowodu lub paszportu. Część użytkowników bardzo pozytywnie reagowała na możliwość skanowania dokumentów, dostrzegając w tym wiele benefitów np. oszczędność czasu. Byli jednak też tacy, którzy niepewnie i z dużą nieufnością podchodzili do tego typu rozwiązania wskazując na brak wiedzy na temat sposobu przechowywania skanu, czy brak informacji co później z nim się stanie.
Cenimy sobie nowe technologie i nowe możliwości, szczególnie wtedy, gdy ułatwiają one często nużące zdania. Niemniej w przypadku innowacyjnych rozwiązań nieobecnych do tej pory na rynku warto najpierw zapytać użytkowników podczas badań jak je oceniają. Pozwoli to nie tylko jak najlepiej dopasować dane rozwiązanie do potrzeb przyszłych odbiorców, ale zaprojektować je tak, by nie nadszarpnąć poczucia bezpieczeństwa osób najważniejszych w tym całym procesie.
Podsumowanie
To są jedynie, ale i aż trzy obszary. Każdy z nich może, tak naprawdę, stanowić przedmiot osobnej analizy. I tak na przejrzystość aplikacji może mieć wpływ wiele czynników, jak np.: layout, elementy graficzne, ilość tekstu czy sposób jego ułożenia. Komunikacja z użytkownikiem to sztuka UX Writingu i pytanie o wdrożenie strategii Tone of voice. Wdrażanie innowacyjnych rozwiązań to zawsze pytanie o ewentualne zagrożenia związane z odbiorem ich przez użytkowników. Odpowiedzią na te wyzwania mogą być dobrze zaprojektowane badania, które zawsze warto mieć “z tyłu głowy” myśląc o rozwiązaniach skrojonych na miarę użytkowników.