Po raz kolejny przyjrzeliśmy się 100 największym e-sklepom działającym na polskim rynku. Tym razem w ramach audytu UX przyglądaliśmy się również najciekawszym trendom i rozwiązaniom wykorzystywanym przez sklepy. Oto najciekawsze trendy UX w e-commerce.
Dobre praktyki w UX w e-commerce to podstawa
Badanie przeprowadziliśmy w ramach rankingu Koszyk Roku 2020. Oparliśmy je o tzw. heurystyki. Jest to lista dobrych praktyk UX, których oczekujemy od sklepu. Ich zastosowanie traktujemy jako niezbędne, aby zapewninić dobre doświadczenia użytkownikom. Więcej o tym jak wyglądało badanie przeczytasz w artykule o wynikach rankingu Koszyk Roku 2020.
W tym roku obok listy heurystyk monitowaliśmy także pojawianie się trendów. Trendy UX w e-commerce – w przeciwieństwie do heurystyk – traktowaliśmy jako dodatkową wartość. Zakładamy, że e-sklep może dostarczyć naprawdę wartościowe i satysfakcjonujące doświadczenie swoim użytkownikom bez zaimplementowania ani jednego trendu. Co więcej, trendy powinny być jak lukier na smacznym i pięknie upieczonym torcie – pozwolić użytkownikowi na przejście od “ta aplikacja działa ok” do “wow, ekstra”. Jednak tak samo jak lukier nie będzie w stanie ukryć niedopieczonej podstawy tortu, tak i trendy nie będą w stanie ukryć przed użytkownikiem podstawowych błędów w projekcie aplikacji.
Trendy ogólne
COVID-19 – zmiany w projektowaniu UX w e-commerce
Od początku pandemii mocno przyglądaliśmy się nieuniknionym zmianom w cyfrowym świecie i konsekwencjom tych zmian. Poczas badania staraliśmy się zaobserwować, co zmieniło się w sklepach internetowych. Oto kilka naszych obserwacji:
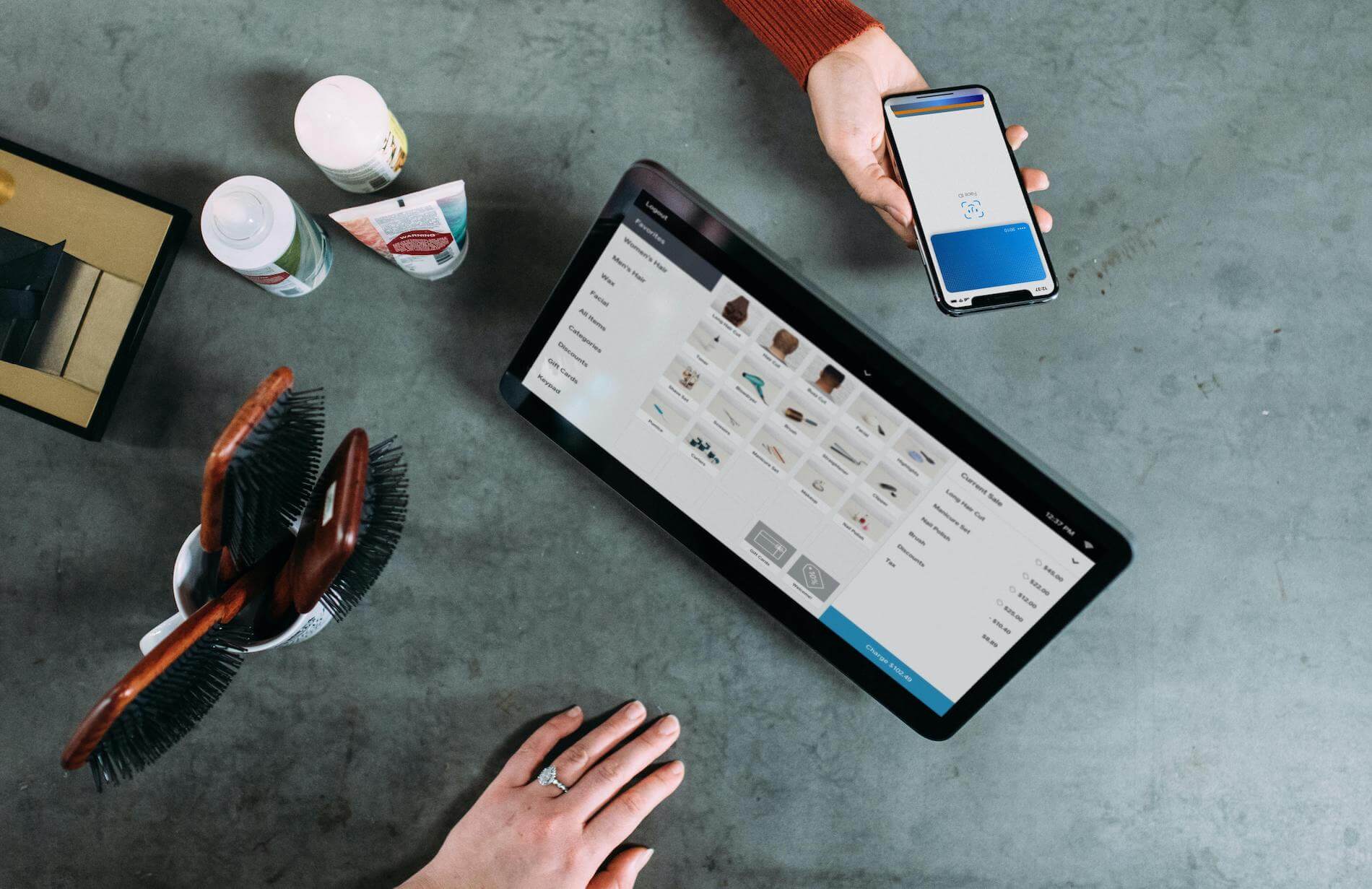
- Sklepy zachęcały najczęściej do płatności bezgotówkowych lub opłat z góry.
- Te z nich, które prowadzą także sprzedaż stacjonarną zamieszczały na swoich stronach, czy w aplikacjach informacje o tym, jakich zasad należy przestrzegać dokonując zakupów w sklepie stacjonarnym.
- Niektóre sklepy zrezygnowały z możliwości dokonywania zwrotów lub odbiorów w sklepach stacjonarnych.
- Nieliczne oferowały wydłużone terminy zwrotów.
- Pojedyncze sklepy zapewniały klientów o bezpiecznym pakowaniu i/lub przechowywaniu produktów, np. stosując badge.
- Zdarzało się, że sklepy informowały o opóźnieniach lub braku opóźnień w dostawach.
- Czasami sklepy prosiły o wybranie terminu dostawy po zakończonej kwarantannie.

Dostępność – coraz bardziej istotna
Warto tu bardzo mocno podkreślić znaczenie szeroko rozumianej dostępności. Czytelne fonty, które odpowiednio mocno kontrastują z tłem. Duże pola klikalne. Odpowiednio duże odległości pomiędzy klikalnymi elementami. To tylko część tego, co powinno być absolutnym standardem. Pandemia zmusiła wiele osób, które nigdy wcześniej nie kupowały online, do dokonywania regularnych zakupów przez Internet.
Aby mieć możliwość dotarcia do wszystkich odbiorców zastanów się czy Twój sklep jest dostępny dla wszystkich? Czy osoby z artretyzmem lub wadami wzroku będą mogły skorzystać ze strony internetowej? Czy sklep będzie na tyle dostępny, aby zrobili w nim zakupy użytkownicy, którzy nie wiedzą jak wygląda proces zakupowy w internecie lub nigdy nie korzystali z najnowszych form płatności online?
Pamiętaj, że dostępność to także treści, które publikujesz – proste zdania, dodatkowe wyjaśnienia tam, gdzie jest to potrzebne. Czasem drobne zmiany po stronie designu i implementacji prowadzą do ogromnych zmian dla użytkownika.
Ekologia – nie można jej już pomijać
Kolejną grupą trendów, na które zwracaliśmy szczególną uwagę w trakcie naszych badań były te, związane z ekologią. Czy polskie e-commercy oferują ekologiczne opakowania? Czy pozwalają na filtrowanie produktów, które zostały wytworzone z ekologicznych materiałów lub w ekologiczny sposób? A może jeszcze inaczej przyczyniają się do dbania o planetę?

Trendy w projektowaniu Customer Experience
Kontakt z obsługą – daj możliwości i informuj
Zdarza się, że sklepy nie chcą pokazywać danych kontaktowych, aby nie przeciążać Działu Obsługi Klienta. Największe sklepy wyraźnie pokazują jednak, że nie tędy droga. ⅓ przebadanych przez nas sklepów oferuje już chat z konsultantem lub chatbotem. I tu warto przypomnieć, że dobrą praktyką znacząco włpywającą na odczucia klientów jest podanie godziny funkcjonowania chatu czy infolinii.
Pamięta o tym na przykład sklep Ikea, który podaje te dane dla konkretnego dnia (“Telefon jest odbierany dziś w godzinach…”). Ikea informuje też o liczbie osób, które w danym momencie czekają w kolejce na rozmowę z konsultantem. Media Expert udostępnia z kolei swoim użytkownikom wykres obrazujący średnie obciążenie infolinii w różnych godzinach oraz aktualny ruch.
Chcesz sprawdzić, czy Twój sklep jest użyteczny?
Klienci sklepu Makeup mają natomiast możliwość zamówienia rozmowy z konsultantem w dogodnym dla nich czasie. Doskonale rozumie i wykorzystuje ten trend też sklep Cyfrowe.pl, który nie zapomina o zróżnicowanych potrzebach swoich klientów. Jest to jedyny z przebadanych przez nas sklepów, który oferuje kontakt przez Skype dla osób niesłyszących.
Wyszukiwanie produktów – zadbaj o wielokanałowość
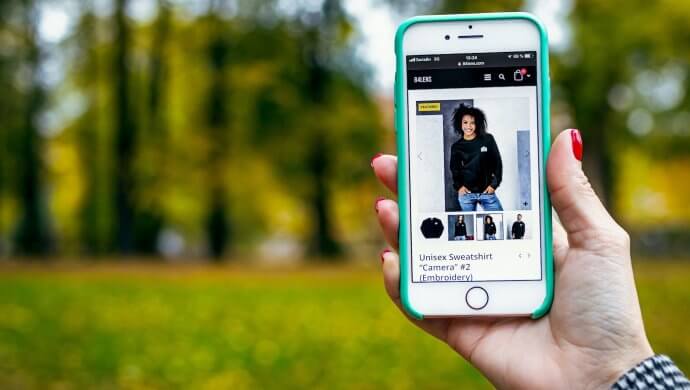
Granice pomiędzy światem online i offline zacierają się coraz bardziej. Niejednokrotnie klienci będąc w sklepie stacjonarnym przeglądają jednocześnie jego stronę internetową. Podobnie jak sklep Modivo, możesz im to ułatwić, oferując (poza standardowym wyszukiwaniem) także:
- wyszukiwanie po kodzie kreskowym produktu,
- po kodzie QR,
- po zdjęciu produktu,
- poprzez wyszukiwanie głosowe.

Prezentacja produktu – a może chat?
Aby pełniej zaprezentować produkt możesz rozważyć dodanie zdjęć pokazujących produkt z każdej strony (tzw. zdjęcia 360°). Na takie rozwiązanie zdecydowały się, np. Zegarownia czy Media Expert. Alternatywą dla zdjęć jest dodanie video, które prezentuje modela noszącego ubranie (jak np. Bershka) lub sposób korzystania z danego produktu. Można też wykorzystać obie opcje, tak jak sklep Oponeo.
Czasami jednak nawet najpełniejszy opis i prezentacja produktu nie wystarczą i klienci wciąż mają wątpliwości. Warto wtedy pozwolić im na zadawanie pytań poprzez formularz lub chat już na karcie produktu (jak np. Komputronik czy Venezia).
Opinie o produkcie – coraz lepiej widoczne
W ostatnim czasie coraz bardziej na znaczeniu zyskują opinie innych klientów. Pamiętaj jednak, aby podkreślić, że użytkownik, który wyraził daną opinię rzeczywiście zakupił dany produkt. Możesz to zrobić, np. dodając obok jego opinii badge “Opinia poparta zakupem”. Jeśli opinię w Twoim sklepie można dodać tylko po zakupie, koniecznie poinformuj o tym swoich klientów!
Możesz również skorzystać z gotowych narzędzi, które pomagają w pozyskiwaniu większej liczby wartościowych opinii np. TrustMate.
Podczas badania zauważyliśmy też sporo trendów związanych z projektowaniem finalizacji zakupów. Znajdziesz je w kolejnym moim artykule, gdzie opisuję kompletowanie koszyka i checkout.